Fullstack Mapping
What's this?
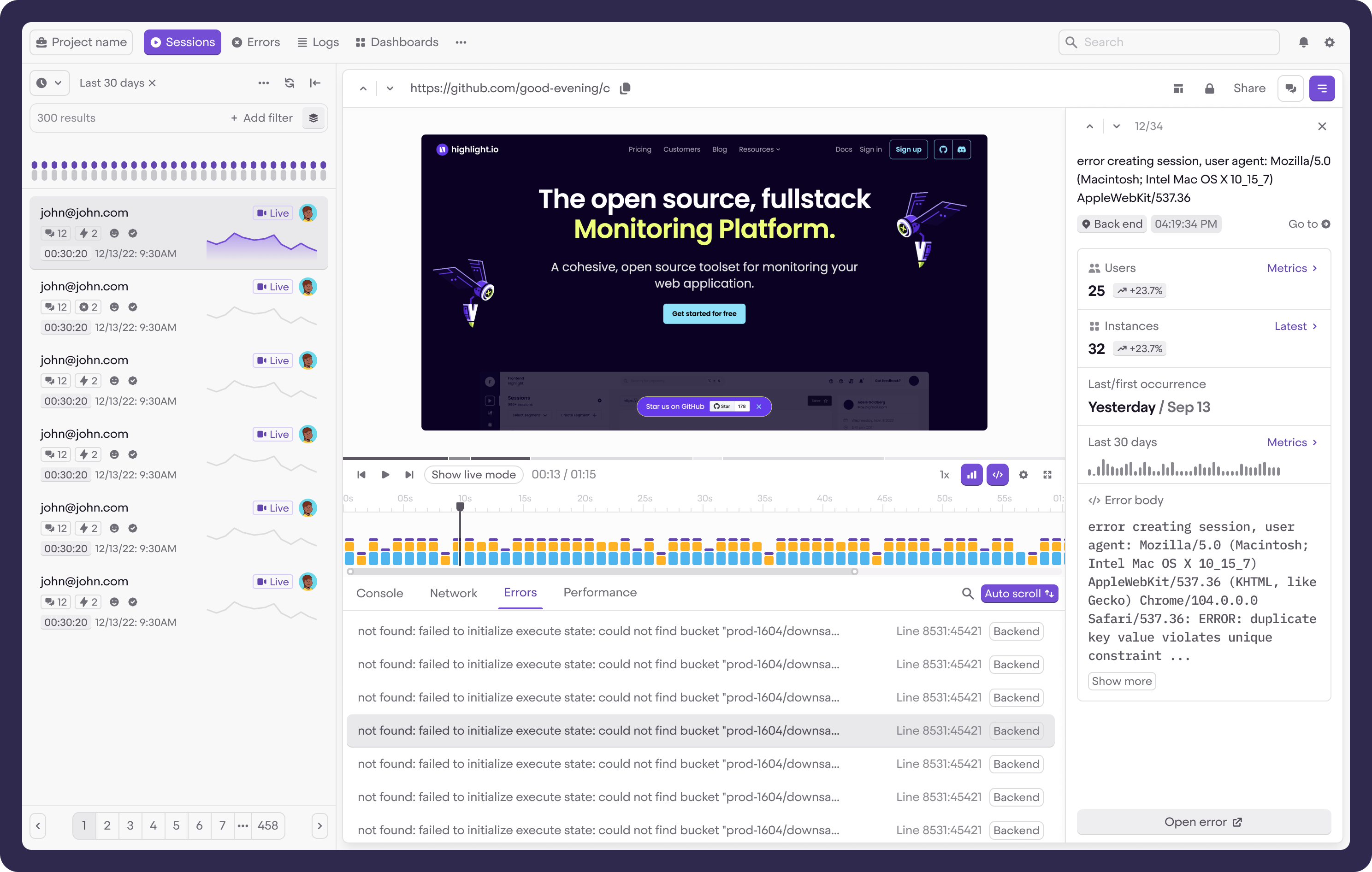
In order to make the most out of highlight.io, we suggest instrumenting your frontend & backend so that you can attribute frontend requests with backend errors. See an example below, where you can view an error's details alongside session replay, allowing you to see the full context around it.

Below, we detail the requirements to get this working as well how to troubleshoot.
How can I start using this?
Turn on tracingOrigins
Set the tracingOrigins option to an array of patterns matching the location of your backend. You may also simply specify true, which will default tracingOrigins to all subdomains/domains of the url for your frontend app.
H.init("<YOUR_PROJECT_ID>", { tracingOrigins: ['localhost', 'example.myapp.com/backend'], ... });
Turn on networkRecording
H.init("<YOUR_PROJECT_ID>", { networkRecording: { enabled: true, recordHeadersAndBody: true, }, ... });
Backend Changes
Backend changes are dependent on the underlying language/framework used on the server-side codebase. All you need to add is a middleware and code to capture errors.
Below are solutions for what we support today. If you'd like us to support a new framework, feel free to shoot us a message at support@highlight.io or drop us a note in our discord.
Troubleshooting
-
Ensure
tracingOriginsandnetworkRecordingare properly set. -
Ensure your backend has
CORSconfigured for your frontend hostname, explicitely allowing headerx-highlight-request. -
For debugging the backend sdk of your choice, in order to debug, we suggest enabling verbose logging. For example, in go, add
highlight.SetDebugMode(myLogger) -
If all else fails, please send us an email at support@highlight.io or join the #support channel on our discord.